Le défilement infini est une technique que vous pouvez utiliser pour afficher plus de contenu au fur et à mesure que l’utilisateur de votre application fait défiler la page. Elle élimine le besoin de pagination et permet aux utilisateurs de l’application de continuer à faire défiler de grands ensembles de données.
Configurer votre application Vue
Pour suivre ce tutoriel, vous devez avoir une connaissance de base de Vue 3 et de JavaScript. Vous devez savoir comment gérer les requêtes HTTP avec Axios.
Pour commencer à apprendre comment mettre en œuvre le défilement infini, créez une nouvelle application Vue en exécutant ce qui suit npm dans votre répertoire préféré :
npm create vue
Lors de la configuration du projet, Vue vous demandera de sélectionner un preset pour votre application. Choisissez Non pour toutes les fonctionnalités, car vous n’aurez besoin d’aucun ajout à votre application.
Une fois que vous avez créé la nouvelle application, naviguez jusqu’au répertoire de l’application et exécutez la commande suivante npm pour installer les paquets nécessaires :
npm install axios @iconify/vue @vueuse/core
La commande npm installe trois paquets : axios (pour les requêtes HTTP), @iconify/vue (pour faciliter l’intégration des icônes dans Vue), et @vueuse/core (offrant des utilitaires Vue essentiels).
Vous utiliserez axios et @iconify/vue pour récupérer des données et ajouter des icônes à votre application. @vueuse/core contient les utilitaires Vue, y compris l’outil useInfiniteScroll composant permettant d’obtenir un défilement infini.
Récupérer des données factices depuis l’API JSONPlaceholder
Pour implémenter la fonction de défilement infini, vous avez besoin de données. Vous pouvez soit coder ces données en dur, soit obtenir des données à partir d’une fausse source API gratuite comme JSONPlaceholder.
L’obtention de ces données à partir de JSONPlaceholder imite les scénarios de la vie réelle, car la plupart des applications web obtiennent des données à partir de bases de données au lieu de données codées en dur.
Pour récupérer les données de l’API pour votre application Vue, créez un nouveau dossier dans votre fichier src et le nommer api. Dans ce dossier, créez un nouveau fichier JavaScript et collez le code suivant :
import axios from "axios";
async function getComments(max, omit) {
try {
const comments = await axios.get(
`https://jsonplaceholder.typicode.com/comments?_limit=${max}&_start=${omit}`
);
return comments.data.map((comment) => comment.body);
} catch (error) {
console.error(error);
}
}
export default getComments;
L’extrait de code consiste en une fonction asynchrone permettant d’obtenir des commentaires à partir du point de terminaison de l’API « https://jsonplaceholder.typicode.com/comments ». Il exporte ensuite la fonction.
Pour expliquer davantage, l’extrait de code commence par importer la fonction axios . Le code définit ensuite l’élément getComments avec deux arguments : max et omettre.
Le getComments héberge la fonction axios.get() qui effectue une requête GET à l’URL. L’URL contient les paramètres de la requête max et omettrequi sont interpolés dans la chaîne de caractères à l’aide de lettres modèles (« ). Cela vous permet de passer des valeurs dynamiques dans l’URL.
La fonction renvoie ensuite un nouveau tableau composé des éléments suivants corps des commentaires reçus du point de terminaison de l’API à l’aide de l’option carte fonction.
En cas d’erreur, l’extrait de code l’enregistre dans la console. L’extrait de code exporte ensuite cette fonction vers d’autres parties de votre application.
Maintenant que vous avez géré la logique de récupération des données fictives, vous pouvez créer un nouveau composant pour afficher les données fictives et gérer la fonction de défilement infini.
Créer un nouveau fichier InfiniteScroll.vue dans la section src/composants et ajoutez le code suivant :
<!-- InfiniteScroll.vue -->
<script setup>
import { ref } from "vue";
import getComments from "../api/getComments";
import { useInfiniteScroll } from "@vueuse/core";const listEl = ref(null);
const commentsDisplayed = 20;
const commentsList = ref(await getComments(commentsDisplayed, 0));
const commentsToDisplayOnScroll = async () => {
const newComments = await getComments(
commentsDisplayed,
commentsList.value.length
);
commentsList.value.push(...newComments);
};
useInfiniteScroll(
listEl,
async () => {
await commentsToDisplayOnScroll();
},
{ distance: 10 }
);
</script>
L’extrait de code ci-dessus décrit le bloc de script du fichier InfiniteScroll composant.
L’extrait de code importe le composant ref et useInfiniteScroll fonctions de vue et @vueuse/corerespectivement. Le snippet importe également l’élément getComments de la fonction getComments.js fichier.
Ensuite, l’extrait crée un fichier listEl référence avec le ref fonction. listEl fait référence à l’élément DOM doté de la fonctionnalité de défilement infini.
L’élément commentairesAffichés représente le nombre de commentaires à afficher initialement sur la page. commentsList contient le tableau des commentaires que l’extrait de code récupère avec la commande getComments fonction.
Le snippet définit une fonction commentsToDisplayOnScroll fonction asynchrone qui récupère les nouveaux commentaires avec la fonction getComments et les ajoute à la fonction liste de commentaires Le tableau de l’opérateur d’étalement (…).
Enfin, l’extrait de code invoque la fonction useInfiniteScroll pour activer le comportement de défilement infini en prenant trois arguments :
- L’élément DOM (listEl) représente la liste que l’utilisateur de l’application fera défiler.
- Un appel de fonction asynchrone lorsque l’utilisateur fait défiler la liste pour déclencher la récupération des nouveaux commentaires et les ajouter à la référence liste de commentaires.
- Un objet de configuration optionnel avec des propriétés. L’objet { distance : 10 } spécifie que les nouveaux commentaires doivent commencer à se charger lorsque l’utilisateur se trouve à 10 pixels du bas de la liste.
Après avoir géré la logique de défilement infini dans le bloc de script de l’élément InfiniteScroll vous devez rendre le contenu dans le bloc du modèle.
Collez le bloc de code suivant dans votre InfiniteScroll composant :
<template>
<div>
<ul ref="listEl">
<li v-for="comment in commentsList">
{{ comment }}
</li>
</ul>
</div>
</template>
Ce bloc de code définit le modèle d’un composant Vue responsable du rendu d’une liste de commentaires.
L’élément <ul> ; contient une collection de <li> ; générés avec la directive v-for (pour le rendu des listes), qui itère sur les éléments liste de commentaires array.
Chaque commentaire du tableau est affiché dans un <li> ; élément utilisant l’interpolation de données ({{ commentaire }}). Le bloc de code attribue à l’élément listEl référence à la <ul> ; pour activer la fonction de défilement infini.
Ensuite, vous pouvez utiliser la fonction InfiniteScroll dans votre App.vue fichier.
<script setup>
import InfiniteScroll from "./components/InfiniteScroll.vue";
import { Icon } from "@iconify/vue";
</script>
<template>
<Suspense>
<InfiniteScroll />
<template #fallback>
<Icon icon="eos-icons:bubble-loading" width="250" height="250" />
</template>
</Suspense>
</template>
Le bloc de code ci-dessus importe le fichier InfiniteScroll et le composant Icône . Il enveloppe ensuite le composant InfiniteScroll dans un Suspense composant.
Le Suspense vous permet de rendre un contenu de repli (une icône) pendant que Vue résout toutes les fonctions asynchrones dans le composant InfiniteScroll composant.
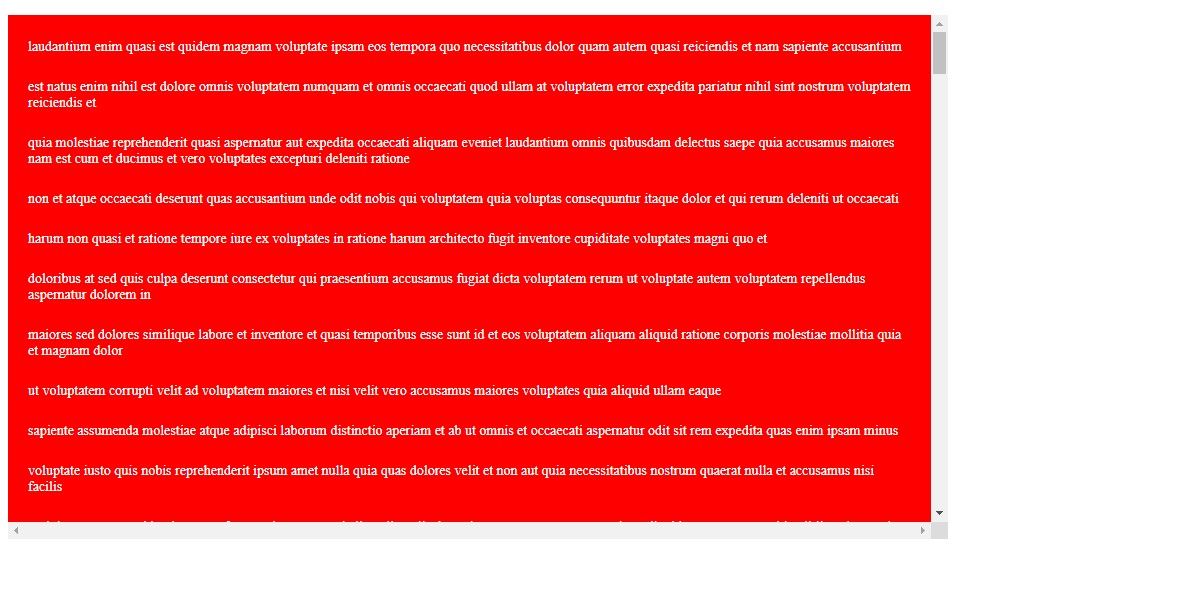
Vous pouvez maintenant prévisualiser votre application en exécutant la commande npm run dev dans le répertoire de l’application. Vous devriez voir une interface similaire à l’image ci-dessous :
L’aperçu ci-dessus affiche dix commentaires au fur et à mesure que vous définissez le paramètre commentsToBeDisplayed variable à 10. Au fur et à mesure que vous défilez vers le bas, l’application charge d’autres commentaires à lire.
La technique du défilement infini est très répandue dans les applications web, en particulier dans les applications de médias sociaux comme X et Tiktok.
Cette technique permet aux utilisateurs de l’application de rester engagés car elle récupère continuellement plus de données, leur fournissant un flux toujours plus important de contenu à lire, à apprendre et à regarder, ce qui maintient leur intérêt éveillé.
Apprendre à réutiliser les composants Vue avec les slots
Vous avez appris à mettre en œuvre la technique du défilement infini avec le composant useInfiniteScroll disponible dans VueUse.
Dans les sites web modernes, il est courant de rendre les mêmes composants avec des contenus HTML différents. Vous pouvez apprendre à réutiliser les composants Vue pour obtenir cette sensation cohérente dans les différentes parties d’une application Web.