Il existe deux types d’images numériques : les images matricielles et les images vectorielles. Les images matricielles sont constituées de pixels individuels et contiennent une grande quantité de détails, mais vous ne pouvez pas les agrandir sans perdre en qualité. Une image vectorielle est constituée de lignes et de formes. Elles sont généralement moins détaillées, mais vous pouvez les agrandir autant que vous le souhaitez sans rien perdre.
Lorsque vous avez un graphique matriciel trop petit pour vos besoins, la solution consiste à convertir l’image en vecteur, ce que vous pouvez faire dans Adobe Illustrator. Il s’agit d’un processus rapide et largement automatisé qui donne d’excellents résultats. Voici comment convertir une image en vecteur à l’aide d’Illustrator.
Qu’est-ce qu’une image vectorielle ?
Une image vectorielle est une image évolutive composée de valeurs plutôt que de pixels.
La plupart des images trouvées en ligne sont des images matricielles. Les images matricielles utilisent des pixels carrés (bits de couleur) pour transmettre une image. Les graphiques vectoriels transmettent les couleurs à l’aide de polygones de couleur évolutifs. Comme les images vectorielles utilisent des sections de couleur dynamiques au lieu de carrés statiques, elles offrent des lignes parfaites et des couleurs nettes.
La géométrie qui compose les images vectorielles est formulée, ce qui les rend indépendantes de la résolution. Cela signifie que les images ne perdent pas en qualité lorsqu’elles sont mises à l’échelle, car les polygones de couleur d’une image vectorielle conservent toujours leur forme. Il n’en va pas de même pour les images matricielles, car les informations de couleur de ces images sont étirées lorsqu’elles sont mises à l’échelle.
Il est facile de faire la différence entre les deux types d’images grâce à leur format de fichier. Les images matricielles sont des types d’images courants tels que JPG et GIF, tandis que les images vectorielles sont généralement au format SVG, EPS ou AI.
Lorsque vous saurez comment convertir un fichier JPG en fichier vectoriel dans Adobe Illustrator, vous pourrez mettre à l’échelle tout ce que vous trouverez à la taille souhaitée, sans perdre la qualité de l’image. Commençons donc par transformer une image en vecteur.
Étape 1 : Choisir une image à convertir en vecteur
L’image que vous utilisez n’a pas d’importance lors de l’utilisation du processus suivant, à l’exception du fait que les images plus grandes prendront plus de temps à éditer. Cependant, certaines images se prêtent mieux que d’autres à la conversion en images vectorielles.
Il est préférable d’éditer un sujet unique plutôt qu’un paysage. De préférence, l’image doit avoir un fond blanc ou transparent et une résolution relativement faible. Elle doit être au format JPG, GIF ou PNG.
Nous utiliserons une image de Ryu de la série Street Fighter. C’est un exemple parfait pour plusieurs raisons. Tout d’abord, il s’agit d’un sujet unique. D’autre part, il se prête bien au format d’image vectorielle, car il s’agit d’un personnage reconnaissable. Le format d’image vectorielle est généralement utilisé pour les logos et les icônes.
Étape 2 : Sélection d’un préréglage de tracé d’image
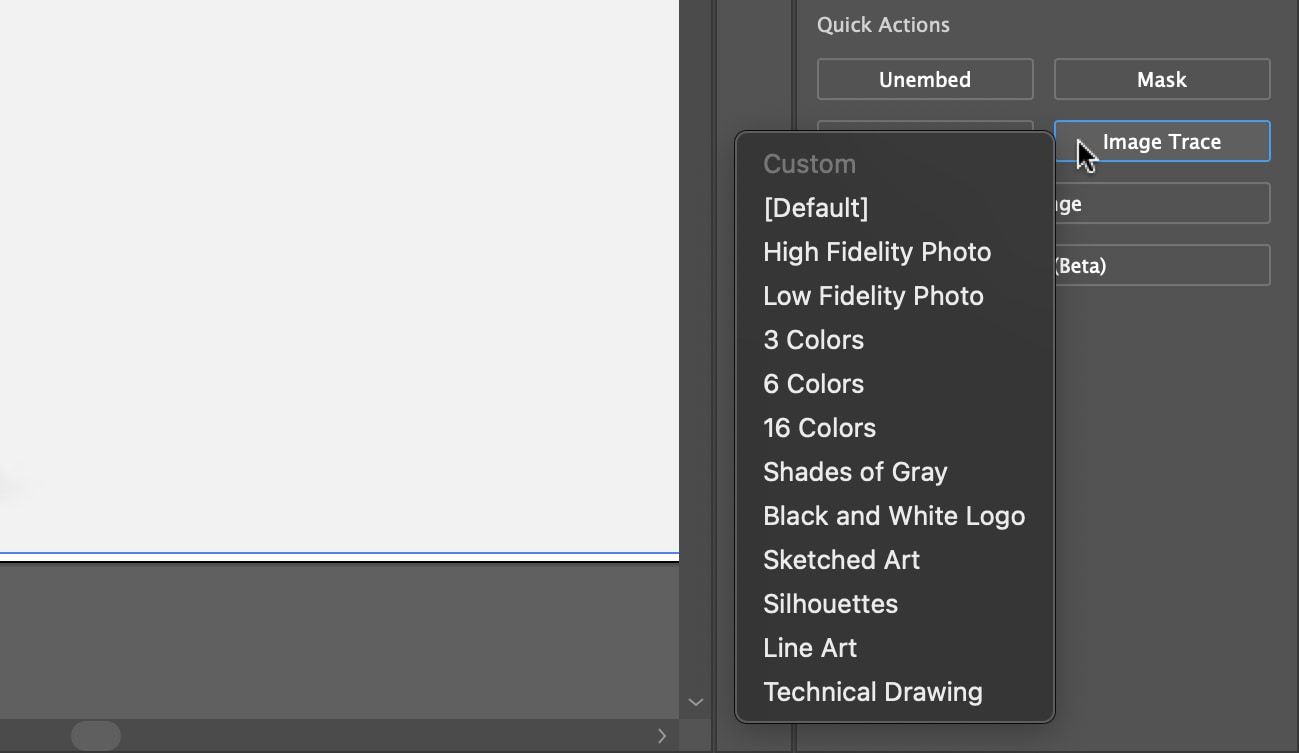
Illustrator dispose d’un outil spécial qui vous permet de vectoriser des images. Il s’appelle Image Trace et est livré avec une série de préréglages qui effectuent la plupart du travail automatiquement. Vous devez utiliser le préréglage de tracé d’image qui se rapproche le plus du type d’image que vous convertissez, car chaque préréglage produit des résultats différents.
Vous avez le choix entre les options suivantes :
- Photo Haute Fidélité et Low Fidelity Photo. Ils produisent respectivement des images vectorielles très détaillées et légèrement moins détaillées. Elles sont idéales pour les photos ou les œuvres d’art complexes, comme l’image d’exemple que nous utilisons.
- 3 Couleurs, 6 Couleurset 16 Couleurs. Ces préréglages produisent des images vectorielles avec trois, six ou 16 couleurs. Ils sont parfaits pour les logos ou les œuvres d’art comportant de nombreux aplats de couleurs.
- Nuances de gris. Ce préréglage produit une image détaillée en niveaux de gris.
- Logo noir et blanc. Il s’agit d’un logo simple avec deux couleurs, le noir et le blanc.
- Art esquissé, Silhouettes, Dessin au trait, et Dessin technique. Ils sont utilisés de préférence pour des types d’images spécifiques et permettent de créer des dessins en noir et blanc, principalement basés sur des lignes.
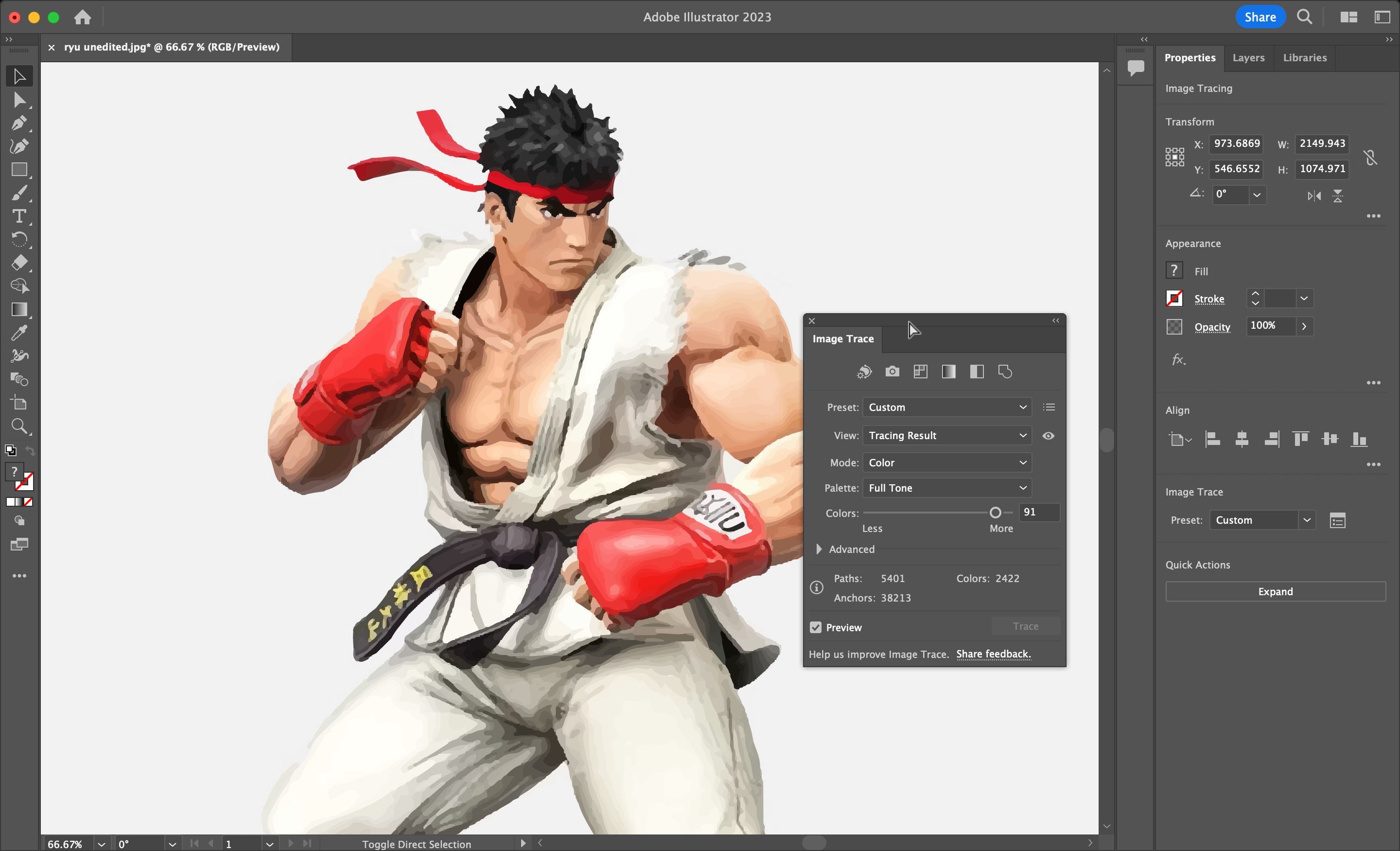
Pour commencer, ouvrez votre image dans Illustrator et sélectionnez-la pour activer les options de l’image. Par défaut, ces options sont visibles dans la fenêtre de l’image. Actions rapides de la section Propriétés sur le côté de votre écran. Si vous utilisez l’espace de travail Essentials Classic, vous les trouverez dans une barre d’outils située au-dessus de votre fenêtre Illustrator.
Cliquez sur le bouton Trace d’image pour sélectionner votre préréglage. Pour notre image, Photo haute fidélité ou Photo basse fidélité fonctionnent le mieux, selon le niveau de détail que vous recherchez. Choisissez-en un pour commencer le traçage.
Étape 3 : Vectoriser l’image avec Image Trace
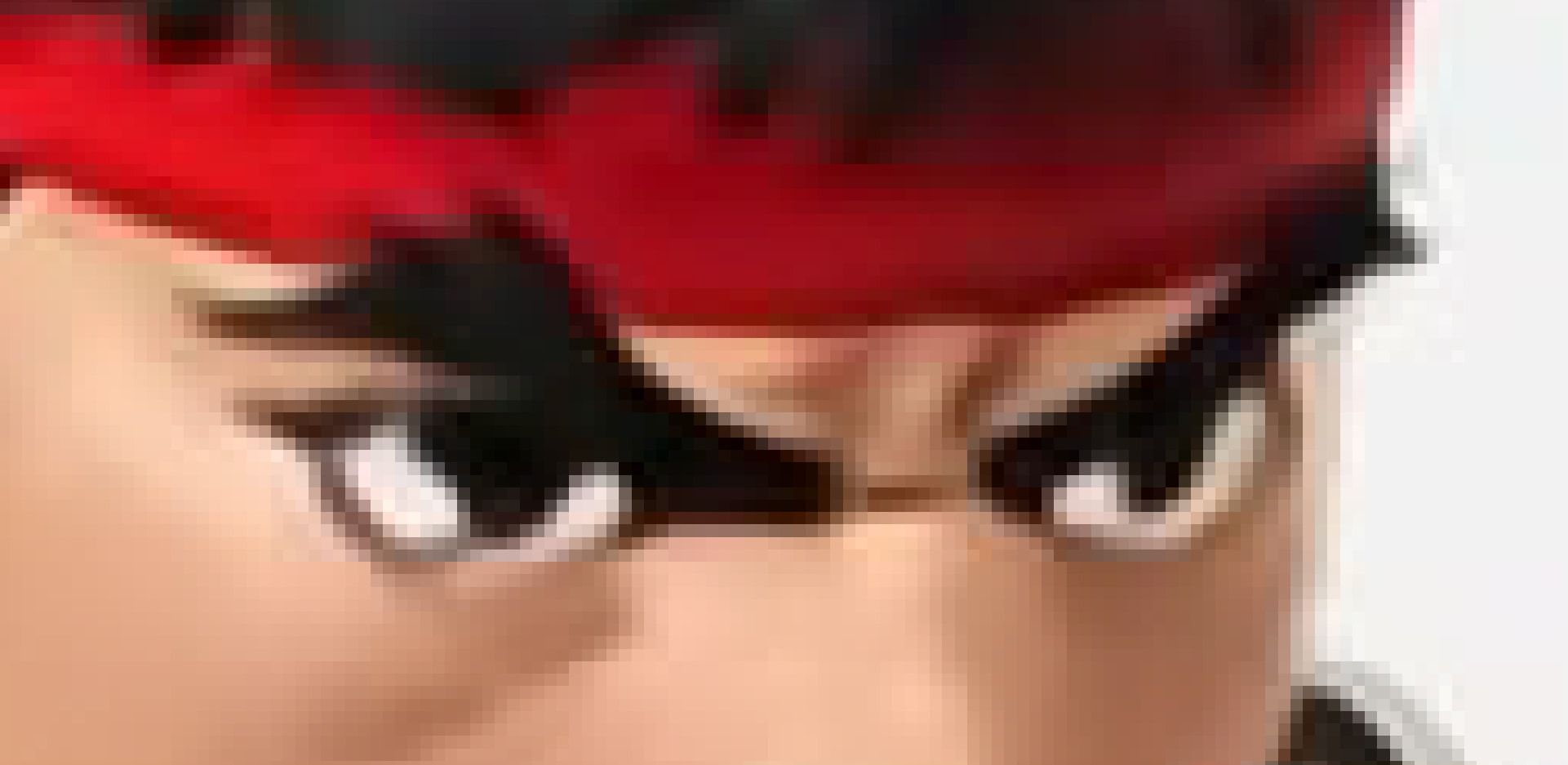
Une fois que vous aurez cliqué sur le bouton, votre image passera automatiquement par le processus de traçage. Vous remarquerez plusieurs changements dans votre image, mais dans l’ensemble, elle devrait rester la même. Par exemple, voici un gros plan de notre image JPEG avant le processus de traçage.
Notez à quel point l’image est floue et pixelisée. Voici l’image après le processus :
Chaque section de couleur a été convertie en sa propre forme. Bien qu’une grande partie des détails ait été supprimée de l’image originale, la version tracée est beaucoup plus nette. Vous remarquerez que les formes de couleur ne se pixélisent pas, quelle que soit la distance de zoom de l’image.
Malgré les différences, les images devraient être pratiquement identiques lorsque l’on effectue un zoom arrière. Voici notre image JPEG globale avant sa transformation en image vectorielle :
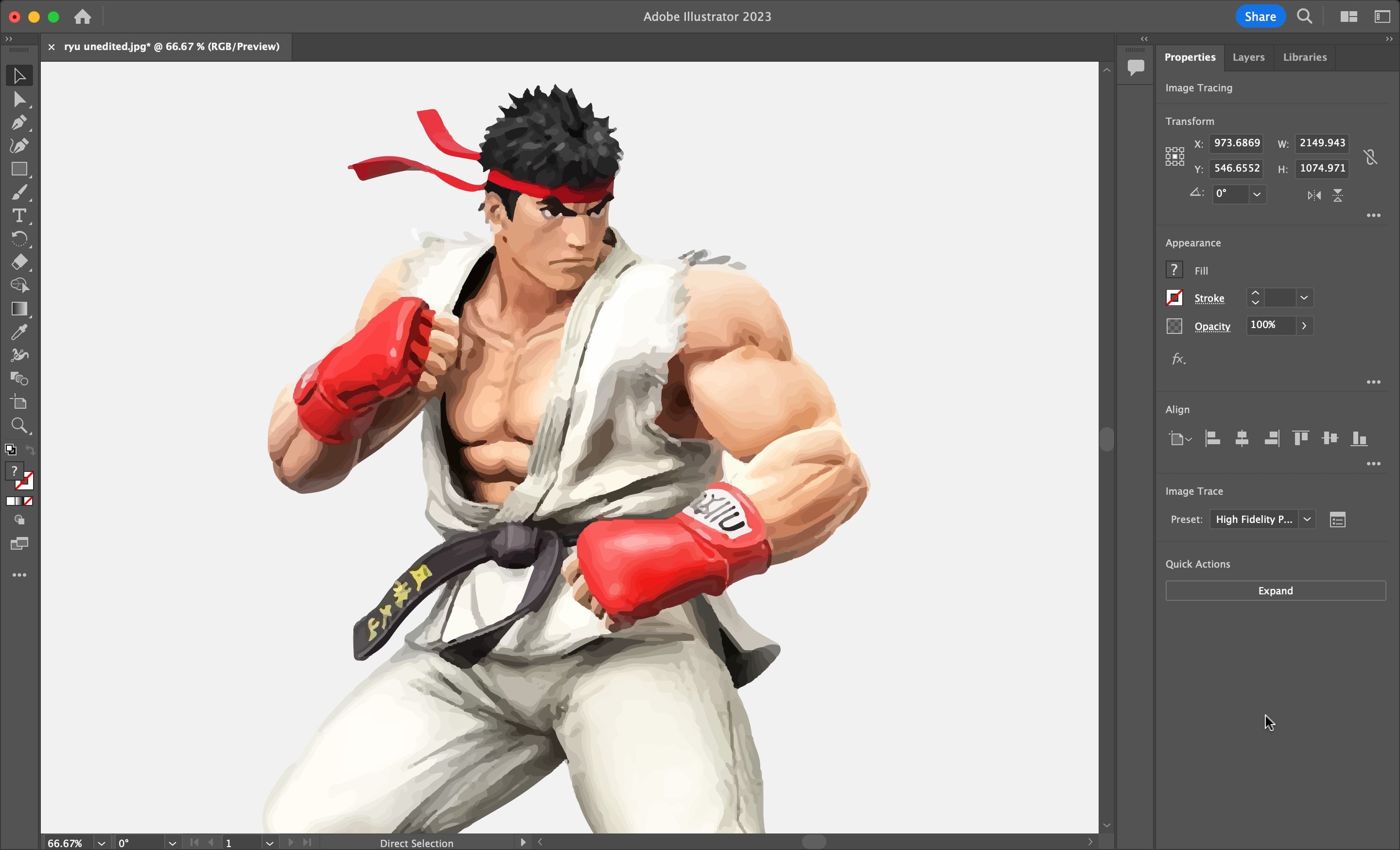
Voici notre image après sa conversion en image vectorielle :
Bien que l’image du haut paraisse un peu plus lisse à certains endroits si l’on y regarde de près, la qualité de notre image vectorisée reste assez impressionnante.
Étape 4 : Affiner l’image tracée
Une fois l’image tracée, ouvrez le fichier Tracé de l’image panneau de la Fenêtre pour affiner la conversion.
Sélectionner Mode pour basculer entre la couleur, les niveaux de gris et le noir et blanc. Faites également glisser le bouton Couleurs Le curseur se déplace vers la gauche pour simplifier l’image vectorielle, ou vers la droite pour ajouter plus de détails.
Si vous aimez vos paramètres et souhaitez les réutiliser, cliquez sur le bouton Gérer les préréglages à côté de l’option Presets et sélectionnez Enregistrer comme nouveau préréglage.
Étape 5 : Dissocier les couleurs
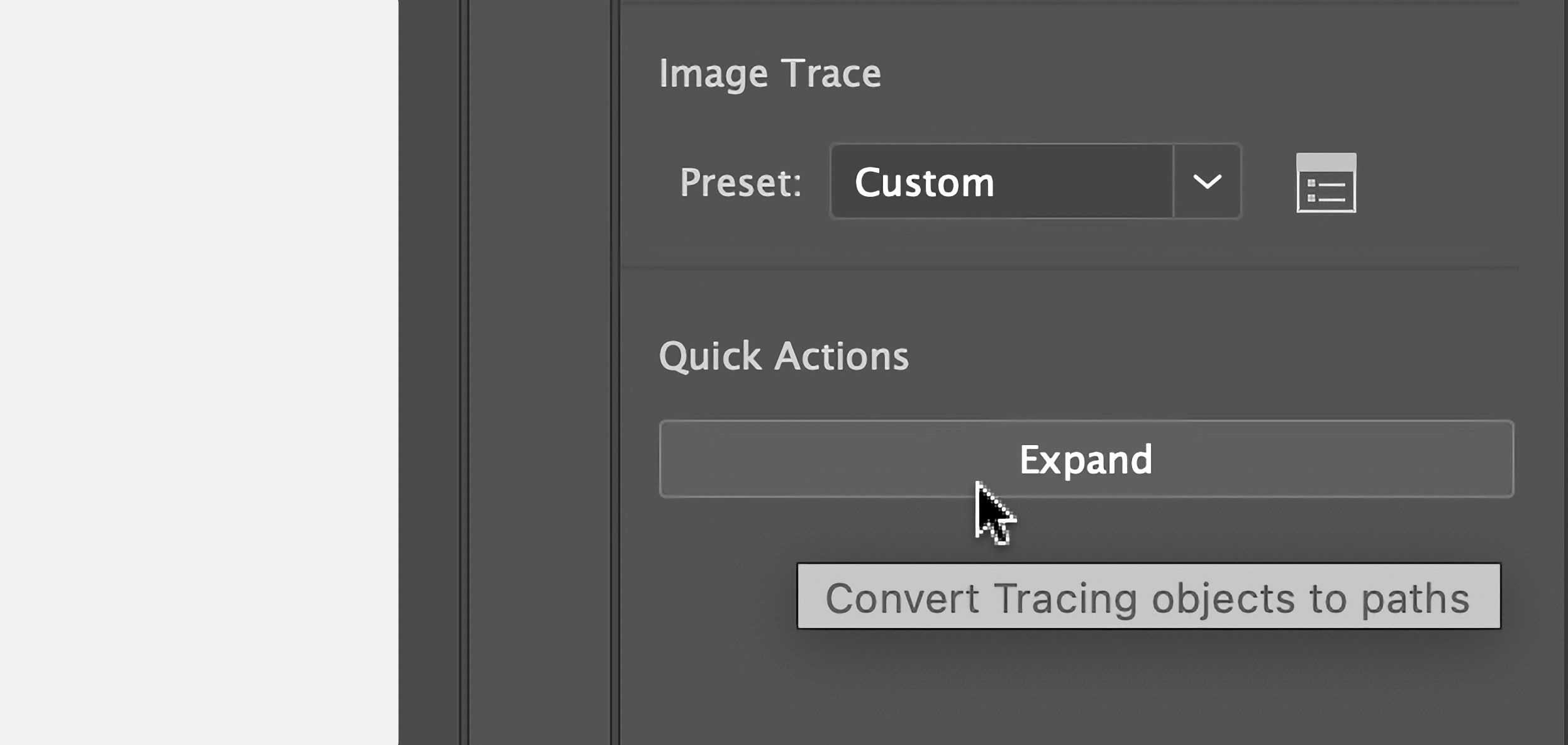
Votre image a maintenant été ordonnée en formes colorées correspondant à l’image matricielle d’origine. Pour terminer la vectorisation de votre image, vous devez séparer ces groupes de couleurs afin de pouvoir les modifier. Pour ce faire, sélectionnez votre image tracée et cliquez sur le bouton Développer dans le Propriétés panneau.
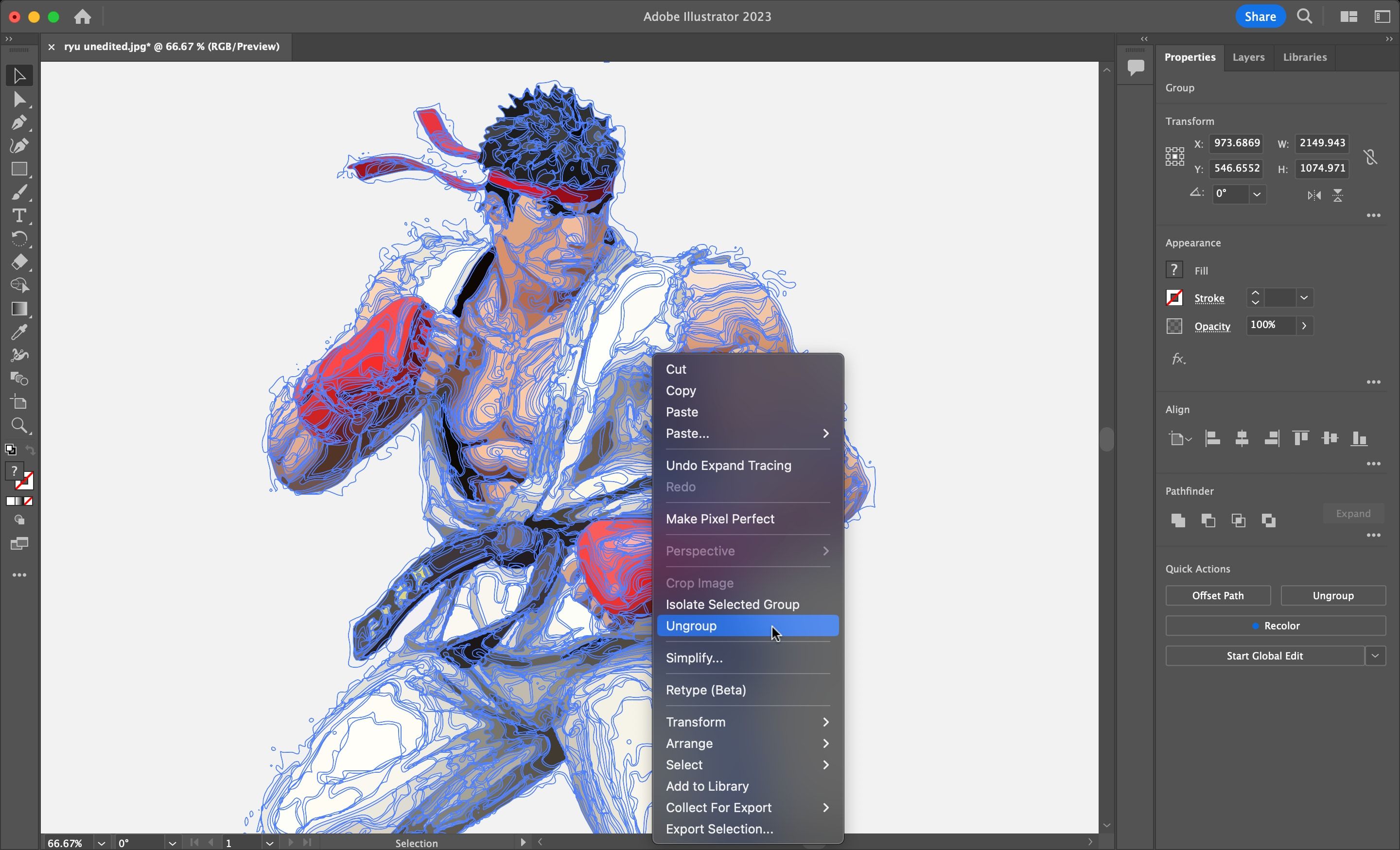
Cette opération vous permet de visualiser les formes composites qui constituent l’image vectorielle. Chacune des formes est soulignée en bleu. Cliquez ensuite avec le bouton droit de la souris sur l’image et sélectionnez Dissocier dans le menu, ou sélectionnez l’option dans le panneau. Cela vous permettra de séparer vos formes de couleur en parties individuelles.
Ouvrez maintenant la fenêtre Couches et vous verrez que vos groupes de couleurs ont été séparés en couches. Il y en aura beaucoup, surtout si vous avez choisi l’option Haute fidélité.
Étape 6 : Modifier votre image vectorielle
Après avoir converti une image matricielle en image vectorielle, vous avez toute latitude pour modifier l’image.
Pour modifier les couleurs d’une image, sélectionnez des groupes entiers de couleurs en cliquant sur une forme et en vous dirigeant vers Sélectionner > ; Même > ; Couleur de remplissage. Cela permet de sélectionner tous les groupes ayant la même couleur que celle sélectionnée à l’aide de la commande Sélection directe outil (A).
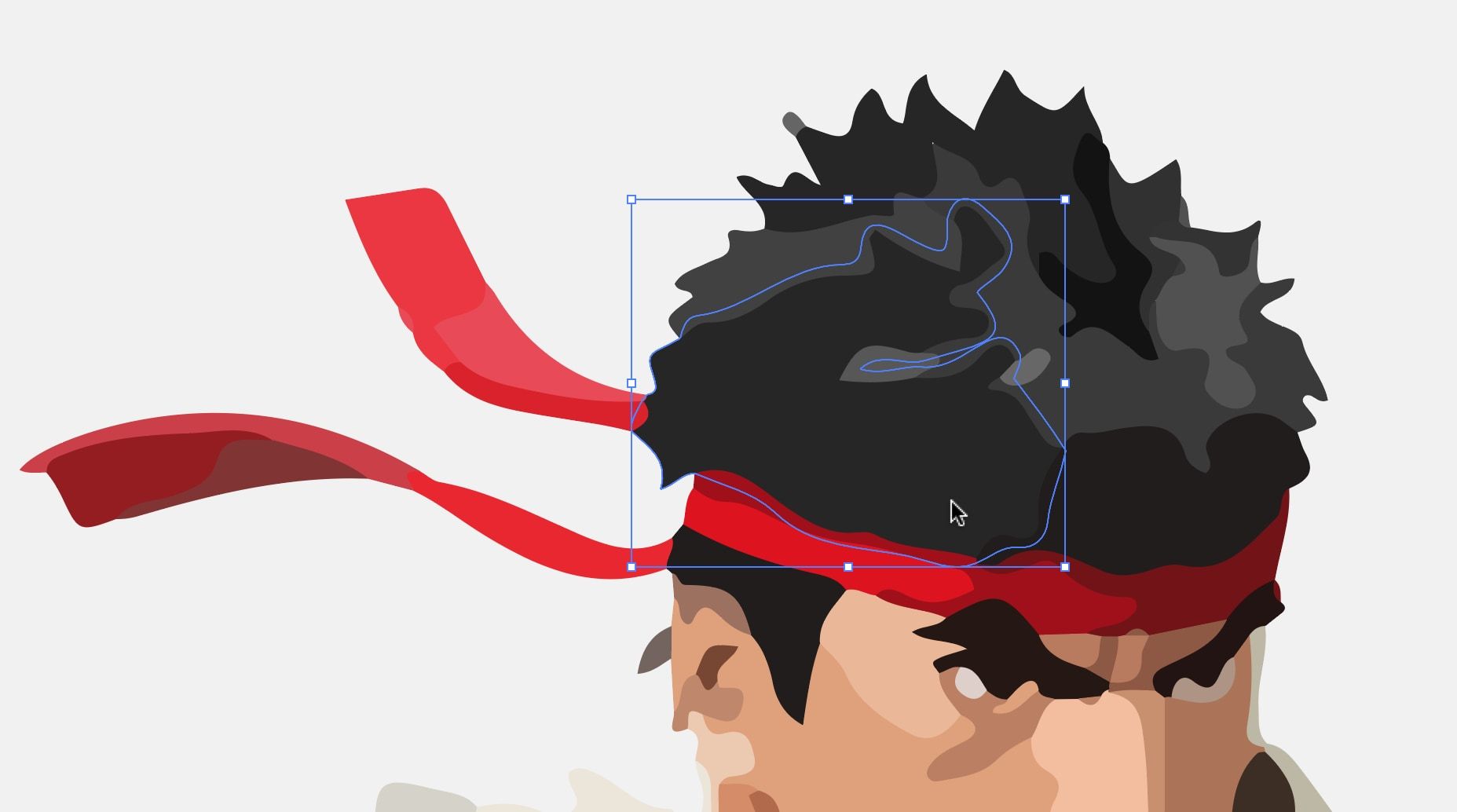
Cliquez ensuite sur Remplir dans le Propriétés pour sélectionner une nouvelle couleur, ou appuyez sur Retour arrière de votre clavier pour supprimer les formes. Si vous souhaitez modifier ou développer un groupe de couleurs particulier, vous pouvez également le faire en sélectionnant un calque à l’aide de la touche Sélection directe Outil de sélection directe. Après avoir sélectionné un calque, remplissez les espaces vides ou ajoutez des couleurs supplémentaires à votre dessin à l’aide de l’outil Stylo ou Brosse outils.
Les images très détaillées peuvent ne pas comporter beaucoup de zones de la même couleur. Cela fonctionne mieux avec les images plus simples, comme les logos.
Étape 7 : Enregistrer votre image
Voici l’image originale après avoir supprimé l’arrière-plan et modifié légèrement l’image à l’aide de la méthode présentée ci-dessus.
Nous sommes maintenant prêts pour la dernière étape de la conversion d’une image en vecteur dans Illustrator : l’enregistrement de l’image dans un format vectoriel afin de préserver sa qualité. Il existe plusieurs formats d’images vectorielles : PDF, AI, EPS et SVG. Nous utiliserons le format SVG, qui est largement supporté par tous les programmes de conception et qui est également supporté par le web.
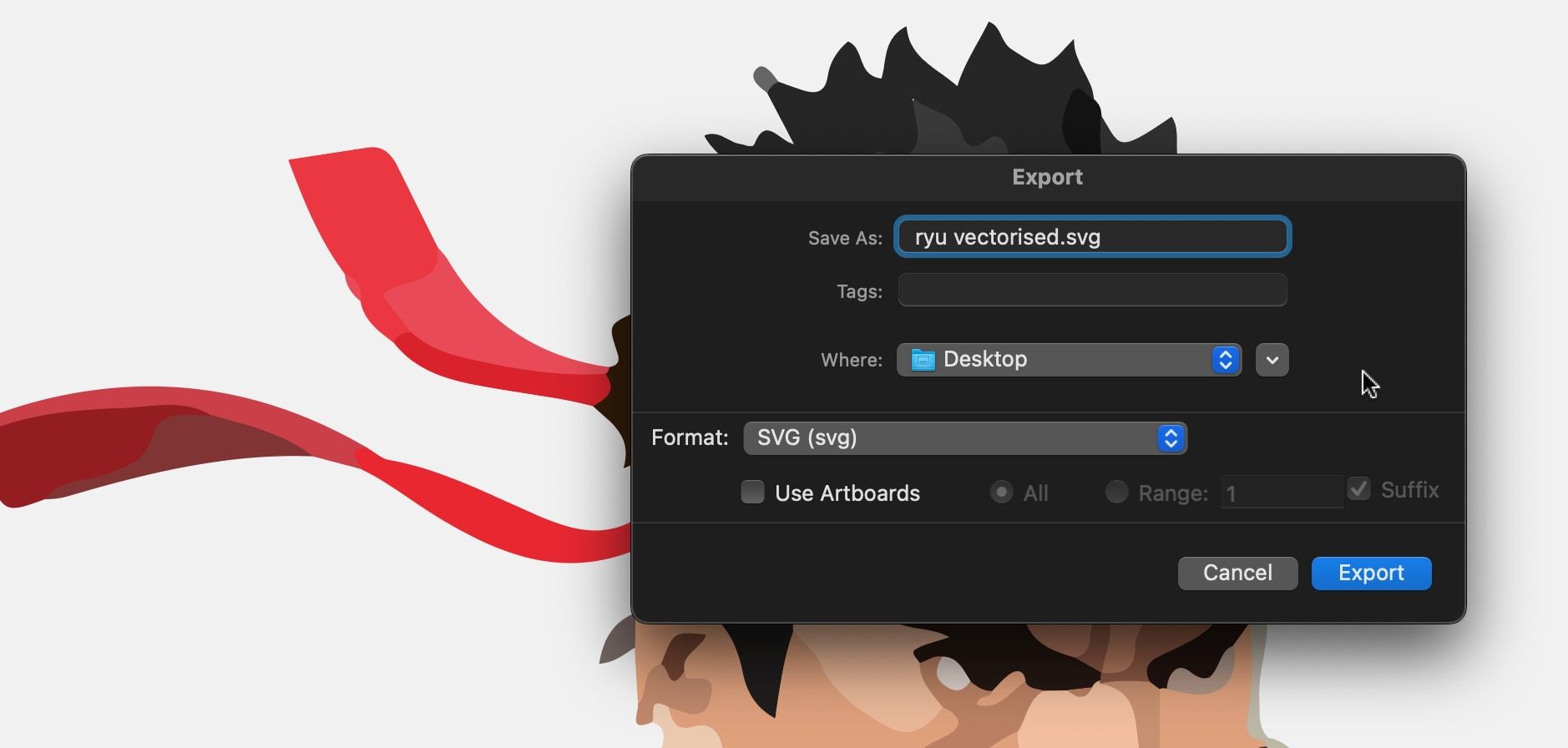
Lorsque vous avez terminé votre image, rendez-vous à l’adresse suivante Fichier > ; Exporter > ; Exporter sous. Dans la fenêtre suivante, intitulez votre fichier et sélectionnez SVG dans le menu déroulant à côté de Format.
C’est tout. Votre fichier vectoriel modulable est maintenant enregistré sur votre ordinateur. Vous pouvez le redimensionner autant que vous le souhaitez et l’exporter dans d’autres formats pour utiliser l’image dans d’autres applications ou projets. Mais conservez toujours l’image vectorielle comme copie principale.
Illustrator facilite la vectorisation d’une image
Vous savez maintenant comment convertir une image en vecteur dans Illustrator. Vous pouvez mettre votre nouvelle création à l’échelle que vous souhaitez, sans perte de qualité.
N’oubliez pas que les fichiers vectoriels complexes peuvent être beaucoup plus volumineux que leurs équivalents tramés. Cela signifie qu’ils peuvent prendre plus de temps à charger et à éditer. Néanmoins, votre image vectorielle conservera sa qualité quelle que soit l’échelle.